このブログでも使ってるテーマSTORK![]() のブログカード設定が簡単すぎて優秀すぎたので、備忘録がてら書いてみる。
のブログカード設定が簡単すぎて優秀すぎたので、備忘録がてら書いてみる。
すごくスマートに内部リンク張れておすすめなので、
STORK使ってる人やこれから使ってみようって考えてる方は是非!
ちなみに標準搭載のブログカードはこんな感じ。
めちゃめちゃでかくて目立つけど、関連記事紹介にこんな枠取らなくても…って感じしません?
ちなみに張り方は適用してるテーマを問わず、直接URLをテキスト欄に打ち込むだけなのでとっても簡単なんだけどね。
対してSTORKのブログカードはこっち。
内部リンクならこれくらいの主張が丁度いい!と個人的には思うので、今まで張った内部リンクはことごとく張り替えてみました。
むしろ最初から知っとけって今更感ハンパない。
説明書読まずに始めちゃう性格はいかんなと反省しました(^^;
書き方はこれもカンタン。以下のショートコードを書くだけ。
[kanren postid ="ここに半角で記事ごとのポストIDを記載"]
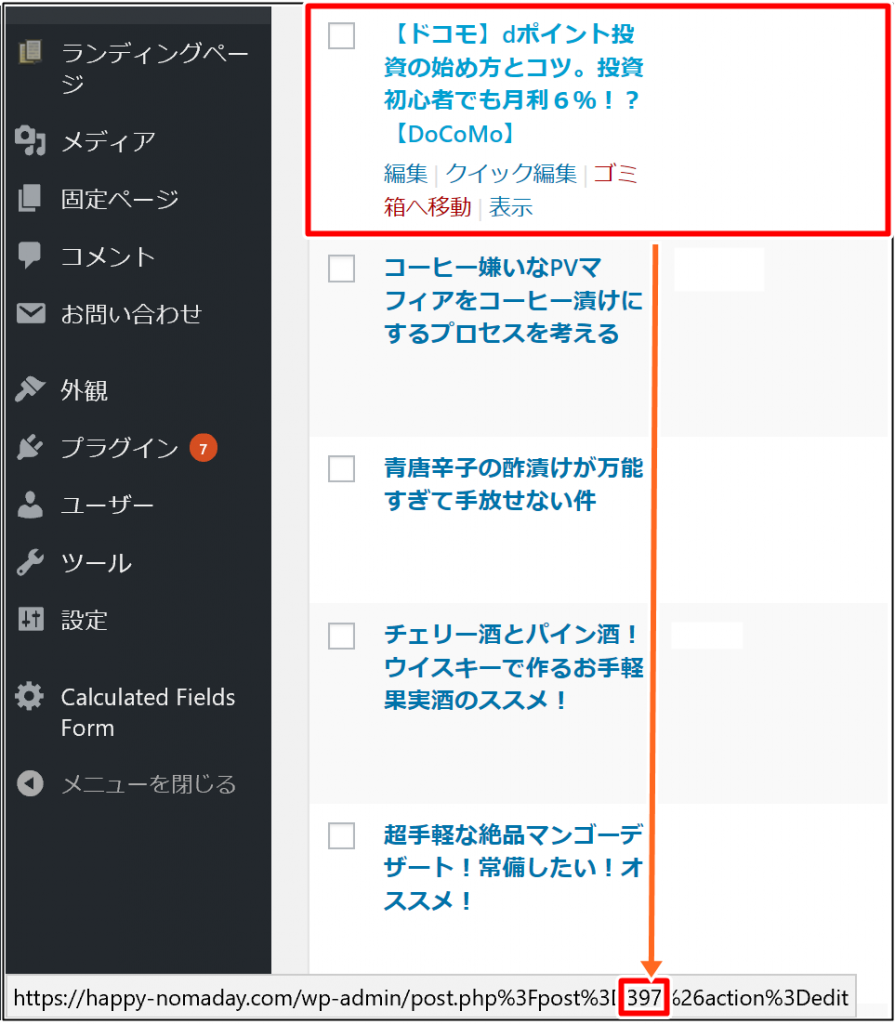
ポストIDの確認方法は、Wordpressの投稿一覧を開いて、
リンクを張りたい記事にカーソルを当てると最下部に表示されるURLから確認できますよ。

[kanren postid ="397"]
上記の例だとこんな記述すればいいだけなので簡単ですね~。
ブログって文章を考えてる時より、思ったように表示されない!時が一番ストレスなので、
こういう機能はきっちり覚えちゃうとブログ活動がスムーズにいきますね♪

















コメントを残す