ふとじあか
ふとじくろ
ふとツイッターを眺めてたら強調タグは多用禁止!ってタイムラインが流れてた。
いや…めちゃめちゃ多用してるがな(;゚Д゚)…と思って調べてみたらSEO的にNGなんですね。
太字は重要ポイントって判定されるタグになっており、過剰な利用はアピールしすぎで逆に検索順位が下がるとか。
1記事あたり2~3個を限度として、且つ文章ではなくポイントとなる単語だけに使用すれば良いらしいんですが、
SEO関係なしに太字で強調したい文章だってあるので不便ですよね。
生保ブログの方は太字多用(それこそ1記事に10個以上)しつつ、そこそこのワードで検索上位にヒットしてるので、
どの程度の影響なのか若干の疑問は残りますが、ダメと言われているものを敢えてやる必要は無いので直していこうと思います。
strongタブ、bタグがNG
さて、太字タグって基本strongかbタグを使用すると思いますが、
なんと双方共にNG!
てっきりbタグ使えって結論になると思っていたんですが、そう簡単には解決しませんでした…。
仕方ないので便利なプラグインもあることだし太字タグを作ってしまいましょう!
AddQuicktagを使ってみよう
AddQuicktagで太字タグを作ってしまいましょう。
とりあえず太字黒と太字赤があれば僕的にはOKなので、2種類作ります。
プラグインを適用したら、設定から選びます。

開いたら以下赤枠部分を埋めましょう。

- 「太字」「太字赤」は何でも大丈夫ですが、わかりやすい文字列にしましょう。
- futoji / futojired の部分は何でもOK!ここも好きな文字列で。
- 全部にチェック!
そして変更を保存をクリック
CSSファイルで定義しましょう
CSSファイル(style.css)に以下のコードをコピペしましょう。
子テーマがあるならそちらがベターです。
太字(黒)は以下3行
.futoji {
font-weight: bold;
}
太字(赤)は以下4行
.futojired {
font-weight: bold;
color: red;
}
上記コードの「futoji」「futojired」の部分は①でご自身で決めた文字列に変えてくださいね。
赤以外の指定をする場合には、原色大辞典に細かく記載されていますのでご参考にどうぞ!
これで設定は終わりです!
では実際のエディタで確認してみましょう!
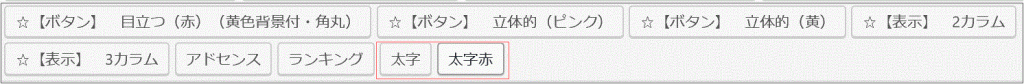
テキストモード

太字、太字赤がしっかり表示されていますね!
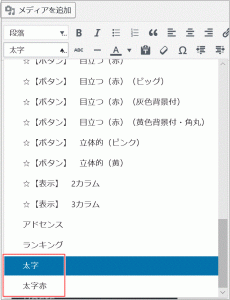
ビジュアルモード

こちらもしっかり太字と太字赤が表示されています!
これでSEO気にすることなくビシバシ強調できるようになりました(*’▽’)
これまでの記事についてはリライトする際にでも、気付いたベースで直していこうかな。






















コメントを残す